Ha Elementort használsz, akkor is probléma nélkül használhatod a WordPress plugint, mert azt telepítve shortcode-dal megy az űrlap beillesztés. A Listamester WordPress pluginjának beillesztéséről bővebben ITT találsz információt.
VISZONT! Elemetoros űrlap esetén lehetőség van az adatok webhookon keresztüli átküldésére. Ennek összekapcsolását részletezzük az alábbi útmutatóban.
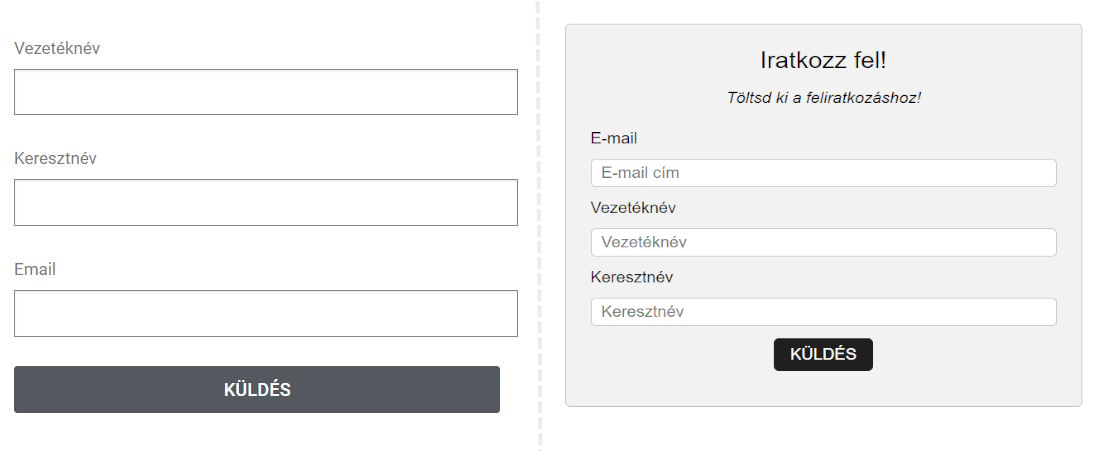
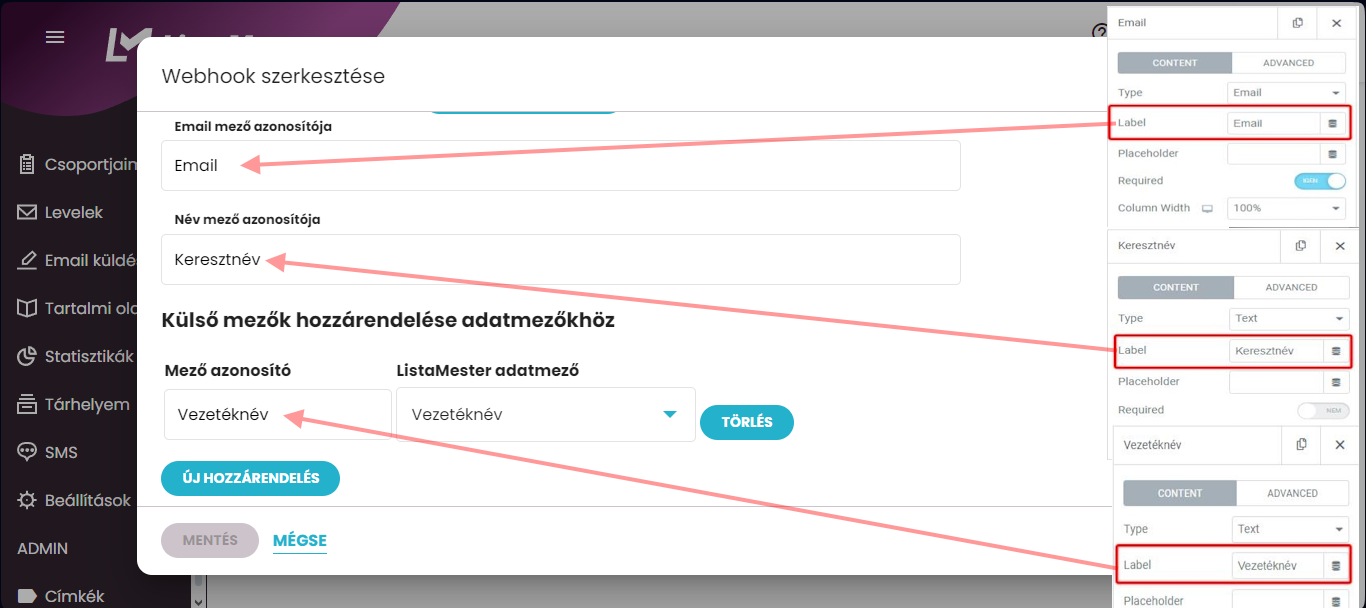
Az alábbi képen bal oldalt láthatod az elkészített az űrlapot az Elementorban, jobb oldalt pedig a Listamesterben.

Beállítás Listamesterben:
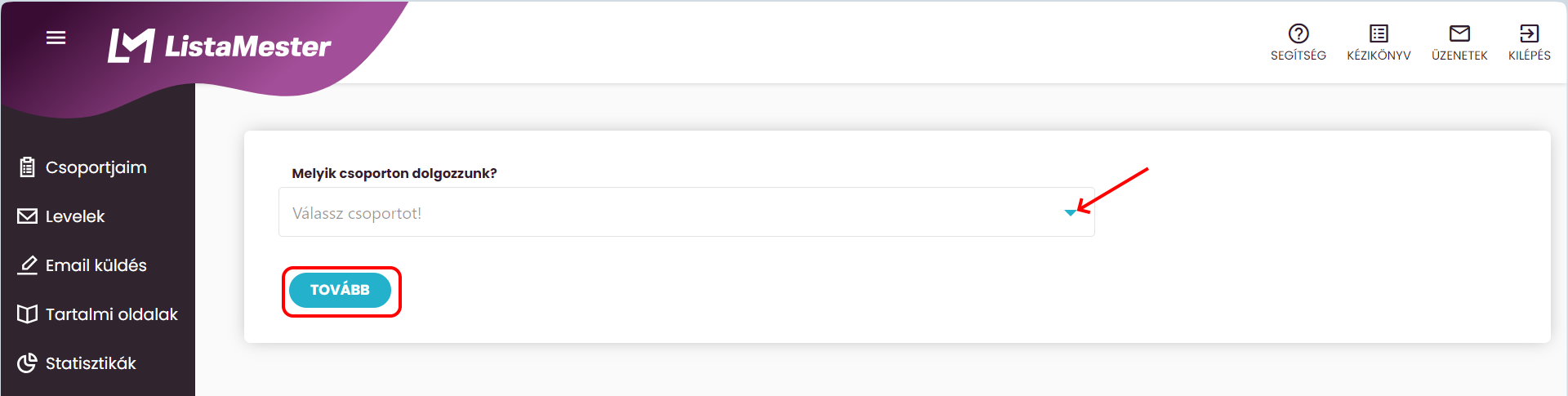
Az Elementorhoz szükségünk lesz a Webhookok beállítására. Ehhez lépj a Beállítások-Integrációk-Webhookok menübe. Itt válaszd ki a legördülő menüből a csoportod.

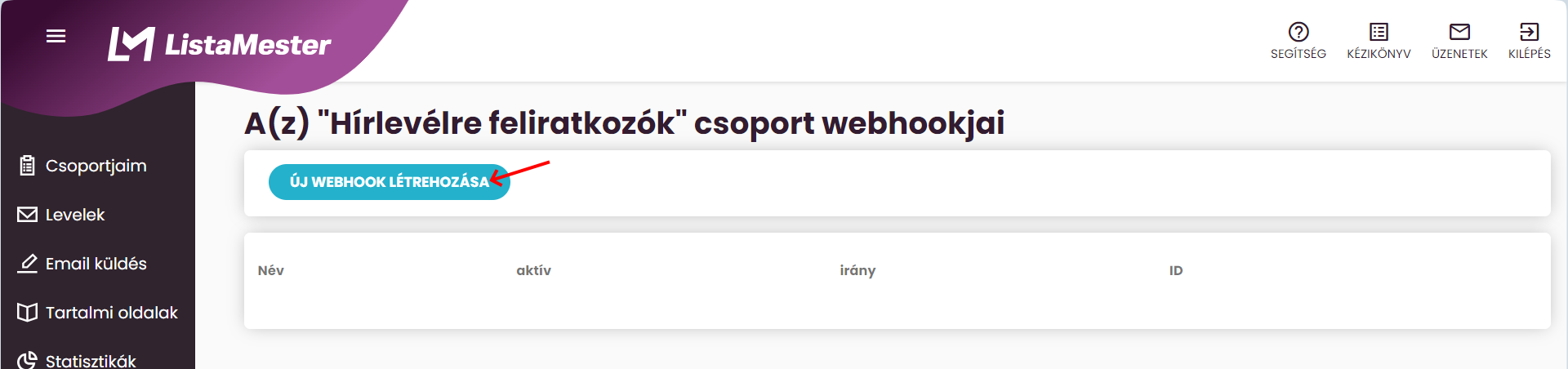
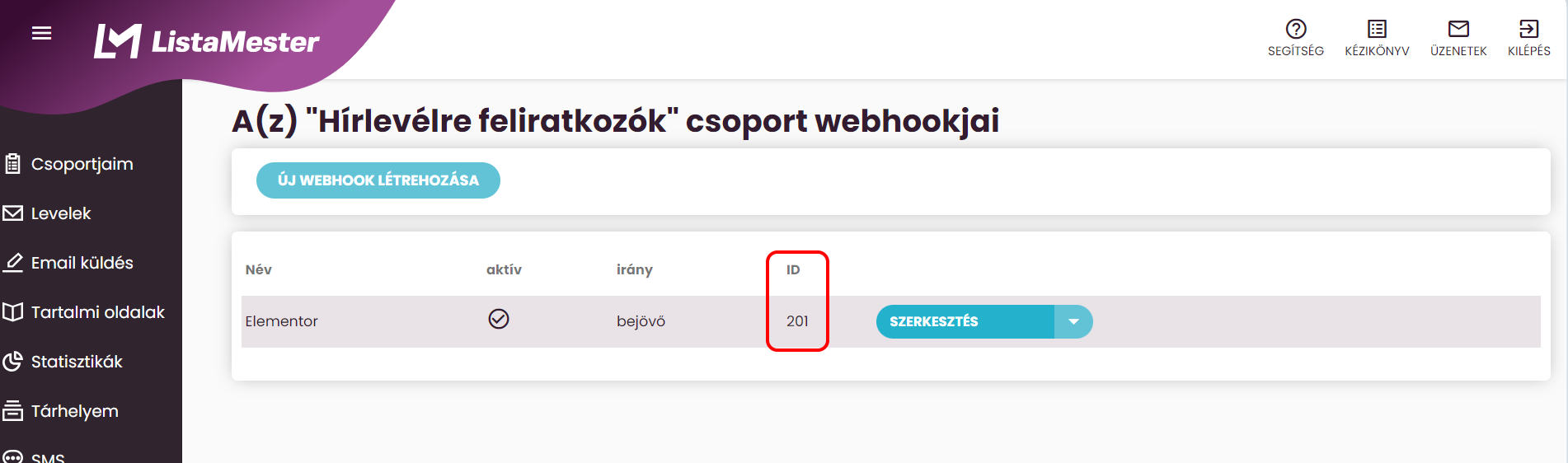
A következő oldalon kattints az Új Webhook létrehozása gombra!

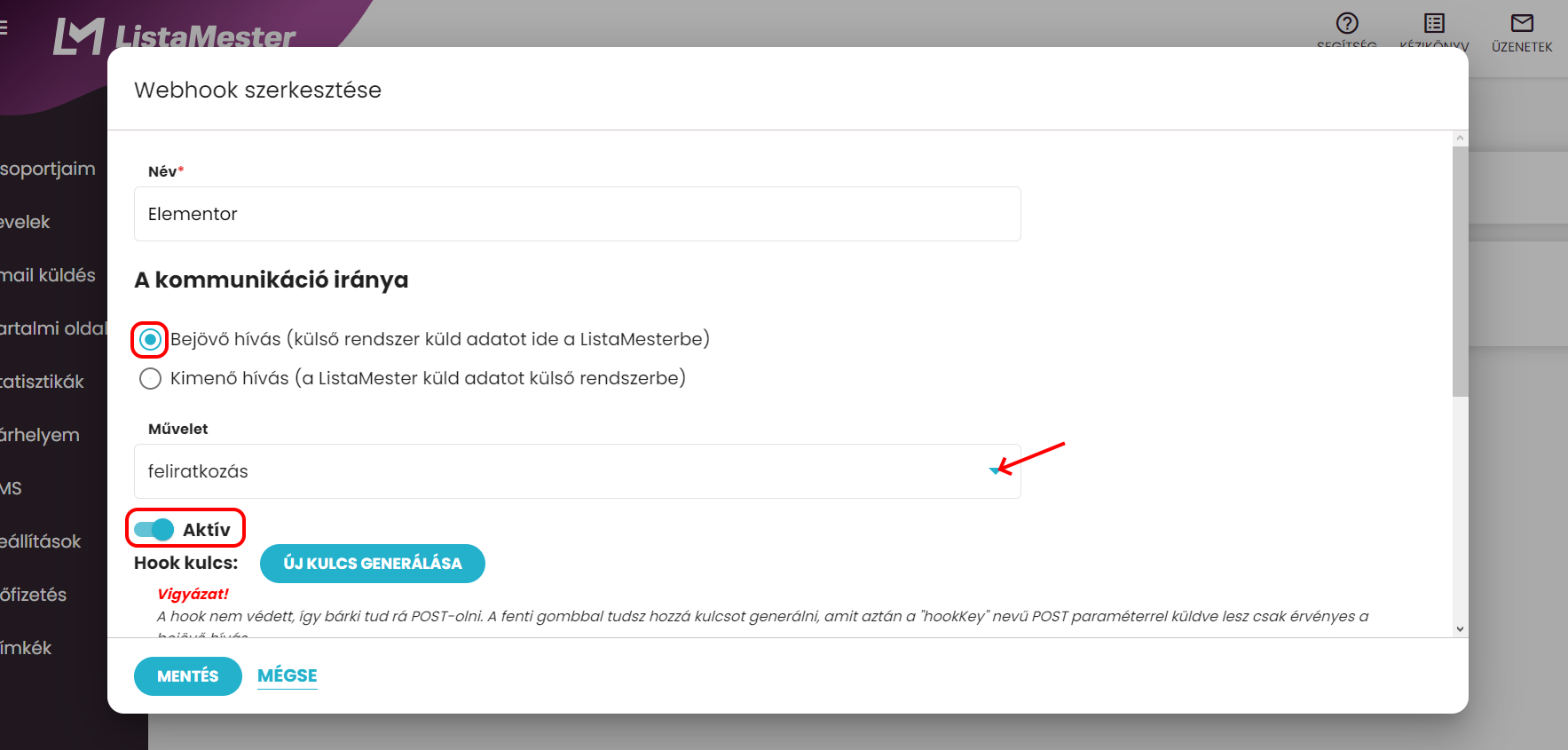
A megjelenő ablakban töltsd ki az adatokat. Nevezd el a webhookot, majd a Kommunikáció irányát állítsd bejövőre. Válaszd ki a műveletet, majd állítsd Aktívra a checkboxot. (A példában feliratkoztatjuk az űrlapot kitöltőket.)

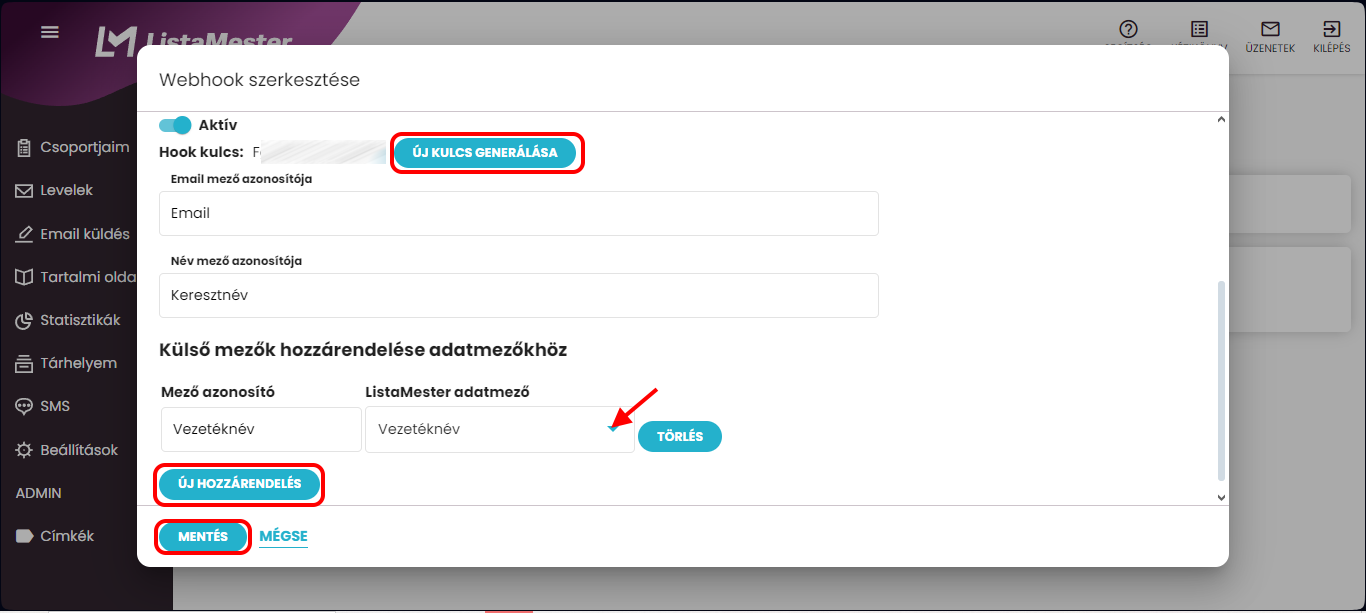
- A beállítások után generáld ki a Hook kulcsod. Ehhez kattints az Új kulcs generálása gombra! (Ezt mentsd el, a későbbiek folyamán fog kelleni!)
- Az Elementorból add meg az Email és Név mező azonosítóját az Elementorból.
- A példában külön szedtük a Vezetéknév és Keresztnév adatmezőket, így külső mezőt kell hozzárendelni.
- A mezők azonosítóját Elementorban az adott mezőre kattintva a Tartalom fül alatti Címke részben találod meg.
- Az azonosítóhoz azt kell beírni, ami az Elementornál az adott adatmező azonosítója, pl. firstname. (az egy dolog, hogy ott az űrlapon a firstname az "Keresztnév" - az már az Elementor dolga). Tehát mindkét rendszerben vannak alapértelmezett elnevezések az adatmezőknek. Mindkét rendszerben nevezhetjük azt akárminek a konkrét listánál, vagy űrlapon - ezt az adott rendszerben állítjuk be.
- DE! azt hogy amikor egymással kommunikál a 2 rendszer, akkor melyik adatot hova kell küldeni, azt a webhooknál állítjuk be és ott az alapértelmezett elnevezések kellenek.

- Ha minden adatot kitöltöttél, kattints a Mentés gombra!

A mentés után megkapjuk az Webhook ID értékét is. (Ezt is mentsd el, a későbbiek folyamán fog kelleni!)

Útvonal létrehozása:
- Az előbbiekben megkapott Hook kulcs és Hook ID szükséges hozzá.
- Az alábbi linkbe helyettesítsd be a SAJATHOOKID részre a megkapott Hook ID-d, a SAJATHOOKKULCS részre pedig a Hook kulcsod.
- https://listamester.hu/usr/hookConverters/elementor.php?hookId=SAJATHOOKID&hookKey=SAJATHOOKKULCS&extractMethod=1
Beállítás Elementorban:
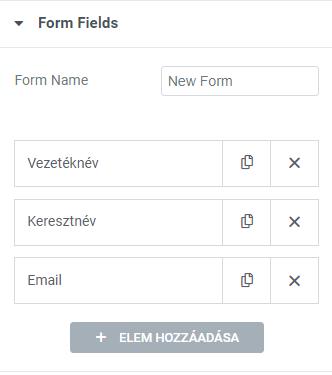
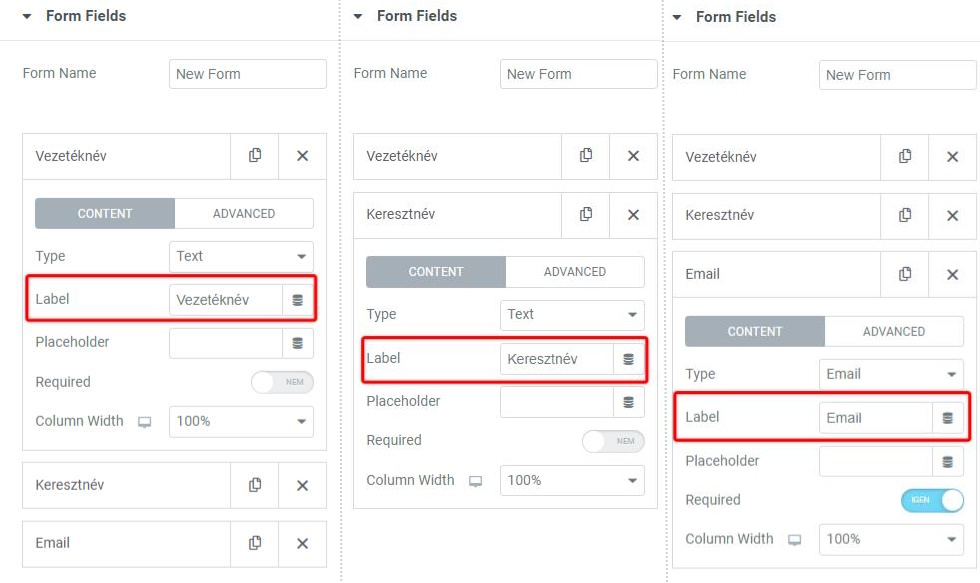
Itt első körben a Pro verzióban meg kell keresned a Form lehetőséget. A Form elem beszúrása után a Form szerkesztése alatt a Form Fields részben hozzá kell adni az űrlap elemeit. (A példában Vezetéknév, Keresztnév, Email.)

Ezek után egyesével az adott elemekre kattintva a Content fülön a Type részben állítsd be az adatmező típusát, a Label szöveges mezőben pedig be kell írnod az elemek neveit, amelyeknek pontosan meg kell felelniük a Listamesterben létrehozott adatmezők neveivel.

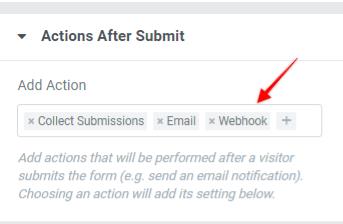
Lejebb az Action After Submit részben állítsd be, hogy az űrlap elküldése után mi történjen. Fontos, hogy a Webhook lehetőséget mindenképp add hozzá, hogy átjöjjenek a rendszerbe az adatok. (A példában a Collect Submission lehetőség az elementorban gyűjti az adatokat, az Email lehetőség végett emailt is kapunk a feliratkozókról, a Webhook lehetőség pedig az adatátvitelért felelős)

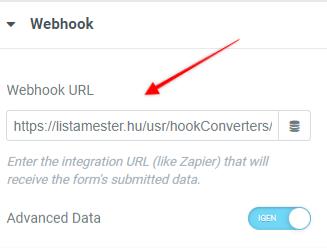
A Webhooknál add meg Beállítás a Listamesterben részben létrehozott útvonalad (linked), és állítsd IGEN lehetőségre az Advanced data melletti checkboxot.

Ezzel az összeköttetés el is készült. Ne felejtsd el tesztelni!