Az űrlapok élesítésének és beillesztésének munkamenete WP weboldalba:
- Az űrlap mentése és az űrlap publikálása
- A ListaMester WP pluginjának letöltése és telepítése - csak első alkalommal kell!
- A ListaMester pluginban a LM + WP összekötés létrehozása - csak első alkalommal kell!
- ListaMester pluginban az űrlap kódok frissítése
- ListaMester pluginban az űrlap kódok lekérése
Az űrlap mentése és az űrlap publikálása
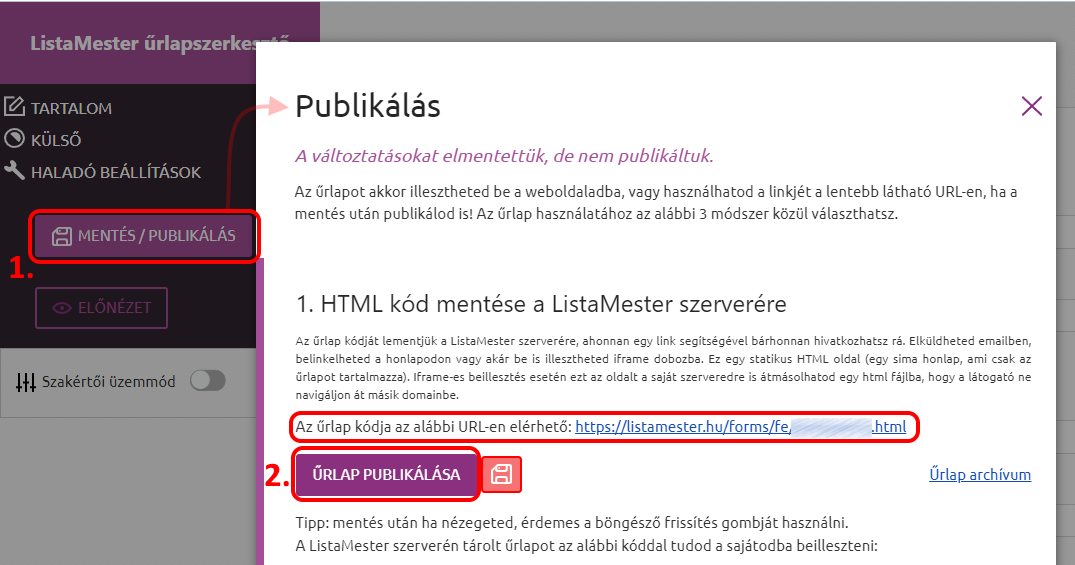
Az űrlapvarázslóban ha elkészültél egy új űrlappal, vagy módosítottál egy meglévőt, akkor a bal oldali MENTÉS/PUBLIKÁLÁS gombra való kattintással mented a változásokat. Ekkor felugrik egy Publikálás oldal, ahol a további lépéseket írjuk le.
FONTOS: ekkor még csak mentve van az űrlap, de nincs még élesítve, azaz nem érvényesek még rajta a változások, nem lehet még feliratkozni rajta. (ha az űrlap előző változata kint van a weboldaladon, az továbbra is működik)
Ezután ha a felugró Publikálás oldalon, az 1. pontban az ŰRLAP PUBLIKÁLÁSA gombra kattintasz, onnantól kezdve éles az űrlap, és lehet rajta feliratkozni. (ha az űrlap előző változata kint van a weboldaladon, akkor annak a kódját ki kell cserélni a megváltozott új kódokra)
Le is tudod ellenőrizni: Kattints itt az űrlap linkjére, ami Az űrlap kódja az alábbi URL-en elérhető: szöveg után van! Az űrlap külön böngésző ablakban felugrik. Ha még a korábbi változatot látod, akkor csak a böngésző még a korábbi, eltárolt változatot mutatja. Ilyen esetben egy SHIFT + reload kattintással rákényszeríted, hogy a frisset töltse be.

A ListaMester WP pluginjának letöltése és telepítése
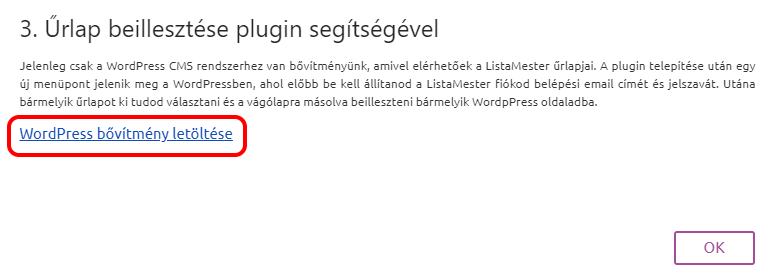
Az űrlap mentése után feljövő Publikálás oldalon a 3. pontban találjuk a WP plugin letöltési linkjét. Ez egy zip fájl, amelyet ugyanúgy telepítünk a WP-be, mint bármely más plugint.

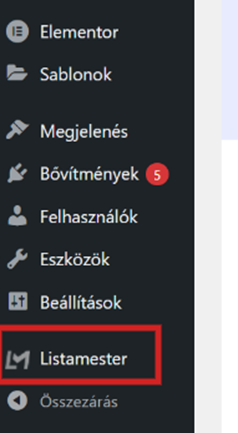
Kis LM menüpont jön létre a WP menüsorában, melynek 3 almenüje lesz:
- Űrlapok
- Beállítások
- Frissítés

A további lépések a telepítés után az egyes menüpontokban olvashatóak. Kezdjük a Beállításokkal!
ListaMester plugin – Beállítások menüpont:
- Írd be azt a felhasználói azonosítódat és a generált API kulcsot!
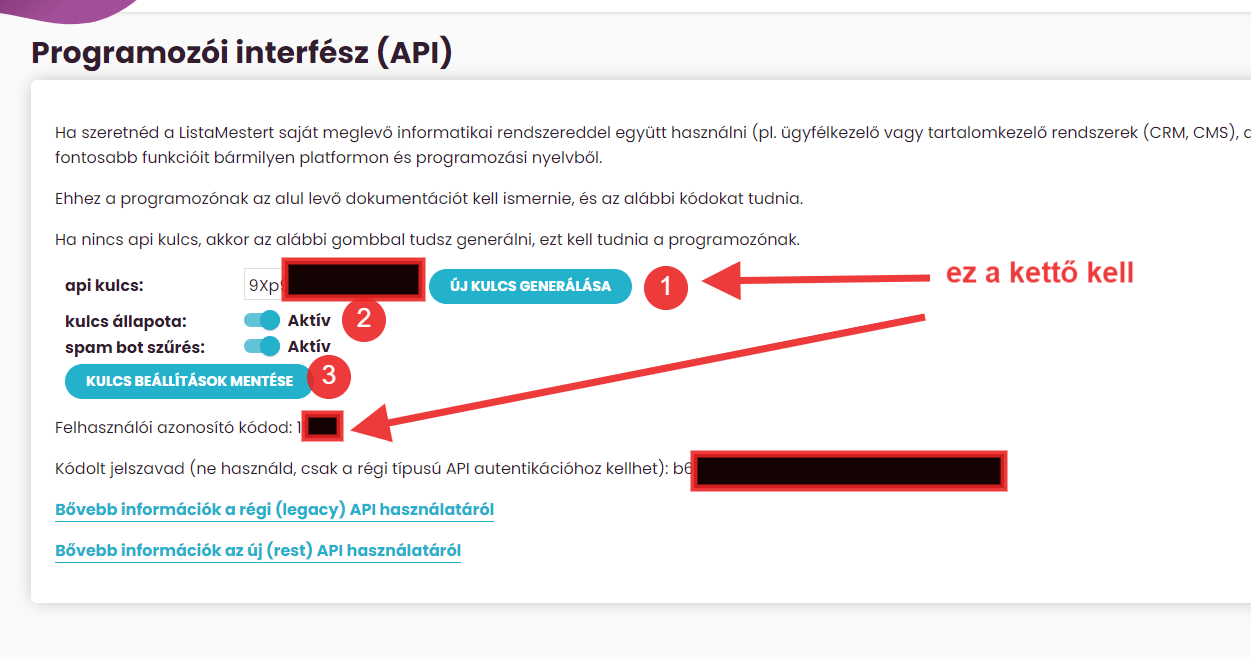
- Ezeket az adatokat a Beállítások - API(Programozói interfész) menüpontban találod.
- Az api kulcsod létrehozásához kattints az Új kulcs generálása gombra. Ekkor megjelenik az api kulcsod. Ezek után fontos, hogy a kulcs állapota, és a spam bot szűrés is aktív legyen. Ezen beállítások után kattints a Kulcs beállítások mentése gombra!
- A felhasználói azonosító kódod egy kicsit lejjebb találod.

- Ha beírtad a plugin felületén, akkor kattints a Mentés gombra!
- A rendszer kiírja: sikeres. A kapcsolat létrejött.
- Ha az üzenet: "sikertelen", próbáld újra! Lehetséges, hogy elgépelted, vagy szóköz maradt a kódod vagy a kulcs előtt / mögött.
- Ezt a kapcsolatot csak egyszer kell beállítanod.
Figyelem: Ha újra generálod az api kulcsot a ListaMesterben -a Beállítások menüpontban-, akkor itt is át kell írnod az új kulcsra és mentened!
Ezzel az összekötés kész.
Lehet menni a Frissítés és utána az Űrlapok pontba.
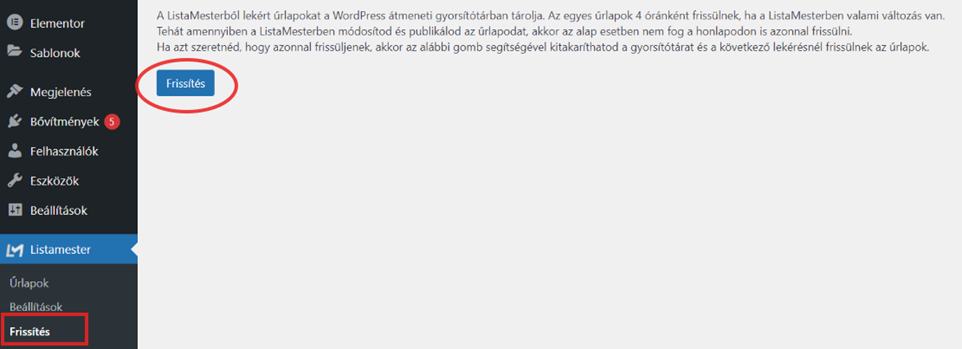
ListaMester plugin – Frissítés menüpont:
A ListaMesterből lekért űrlapokat a WordPress átmeneti gyorsítótárban tárolja. Az egyes űrlapok 4 óránként frissülnek, ha a ListaMesterben valami változás van.
Tehát amennyiben a ListaMesterben módosítod és publikálod az egyik űrlapodat, akkor az alap esetben NEM FOG a honlapodon is azonnal frissülni. Ott még egy ideig az űrlap előző változata lesz látható.
Ha azt szeretnéd, hogy azonnal frissüljenek, akkor az alábbi FRISSÍTÉS feliratú gombra kattints! Ezzel kitakarítod a gyorsítótárat és a következő lekérésnél frissülnek az űrlapok és bekerülnek a listába az újak. Tehát frissítés UTÁN az Űrlapok menüpontban le kell kérned valamilyen módban újra a shortcodeokat, és azt, ami ahhoz az űrlaphoz tartozik, amit módosítottál, azt újra be kell illesztened a weboldaladba.

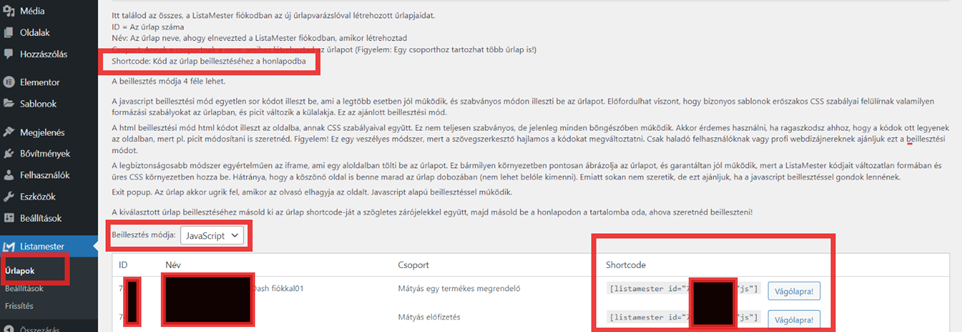
ListaMester plugin – Űrlapok menüpont:
Itt találod az összes, a ListaMester fiókodban az új űrlapvarázslóval létrehozott űrlapjaidat.
- ID = Az űrlap száma
- Név: Az űrlap neve, ahogy elnevezted a ListaMester fiókodban, amikor létrehoztad
- Csoport: Annak a csoportnak a neve, amihez létrehoztad az űrlapot (Figyelem: Egy csoporthoz tartozhat több űrlap is!)
- Shortcode: Kód az űrlap beillesztéséhez a honlapodba
A beillesztés módja 4 féle lehet.
Ha kezdő WP felhasználó vagy, javasoljuk az iframe módot.
1. Az iframe a legbiztonságosabb módszer, ami egy aloldalban tölti be az űrlapot. Technikailag úgy kell elképzelni, mintha egy külön kis weboldal lenne a weboldaladban – de persze ebből a látogató nem észlel semmit. Ez bármilyen környezetben pontosan ábrázolja az űrlapot, és garantáltan jól működik, mert a ListaMester kódjait változatlan formában és üres CSS környezetben hozza be.
Ezt akkor is ajánljuk, ha a javascript beillesztéssel gondok lennének.
Ha már gyakorlott WP felhasználó vagy, a következő 3 beillesztési módot is használhatod:
2. A javascript beillesztési mód egyetlen sor kódot illeszt be, ami a legtöbb esetben jól működik, és szabványos módon illeszti be az űrlapot. Előfordulhat viszont, hogy bizonyos sablonok erőszakos CSS szabályai felülírnak valamilyen formázási szabályokat az űrlapban, és picit változik a külalakja. Ez az ajánlott beillesztési mód. (az iframe mellett)
3. A html beillesztési mód html kódot illeszt az oldalba, annak CSS szabályaival együtt. Ez nem teljesen szabványos, de jelenleg minden böngészőben működik. Akkor érdemes használni, ha ragaszkodsz ahhoz, hogy a kódok ott legyenek az oldalban, mert pl. picit módosítani is szeretnéd. Figyelem! Ez egy veszélyes módszer, mert a szövegszerkesztő hajlamos a kódokat megváltoztatni. Csak haladó felhasználóknak vagy profi webdizájnereknek ajánljuk ezt a beillesztési módot. (Ha van az űrlapban bármilyen recaptcha kód, ez a beillesztési mód NEM használható!)
4. Exit popup. Az űrlap akkor ugrik fel, amikor az olvasó elhagyja az oldalt. Javascript alapú beillesztéssel működik.
Ha a ListaMesterben elkészült az űrlapod, mentetted, és publikáltad is, akkor az űrlap onnantól kezdve éles, és használható. Itt, a WP-ben, először a Frissítés menüpontban kell a Frissítés gombbal kitakarítanod a WP gyorsítótárát, és utána valamilyen módban lekérni a shortcodokat az Űrlapok menüpontban
A kiválasztott űrlap beillesztéséhez másold ki az űrlap shortcode-ját a szögletes zárójelekkel együtt, majd másold be a honlapodon a tartalomba oda, ahova szeretnéd beilleszteni!

Ezenkívül még másik két beillesztési mód is használható WP-ben kezdőknek:
- Sima link
- A ListaMester által készített ún. „okos iframe” beillesztése
és több más módszer, amit viszont csak webfejlesztőknek ajánlunk.
Ezekről itt írunk a 4. pontban:(módszerek bemutatása + magyarázat kezdőknek és webfejlesztőknek is)