Fontos tudnivaló az űrlapok használatáról
Kérünk, olvasd el figyelmesen az alábbi tájékoztatót, hogy az űrlapok beillesztése egyszerűen, biztonságosan, gyorsan menjen nálad is! Ha pedig mégis valami hibát tapasztalnál, akkor itt megoldást találsz a problémára.
A hírlevélküldők olyan kódokat adnak a bennük elkészült űrlapokhoz, és olyan beillesztési módokat, amik a lehető legtöbb környezetben tökéletesen működnek. De nem tudnak és mi sem tudunk 100% garanciát adni, hogy a környezetben létrejövő változások teljesen érintetlenül hagyják az űrlapokat. (pontosabban vannak esetek, amikor igen, erről lejjebb írunk a 3-as pontban).
A legfontosabb tudnivaló, hogy onnantól, hogy az űrlapot beilleszted a honlapodba, az már egy másik környezetben működik, amire nekünk NINCS RÁHATÁSUNK. Ezért is nagyon fontos, hogy az űrlap beillesztését helyesen végezd. A másik környezet nem állandó. (a weboldalad keretrendszere, a webshopod keretrendszere a frissítések hatására változik, új pluginok kerülnek fel, változtat beállításokon a tárhelyszolgáltatód, sőt! Változhatnak a böngészők beállításai.)
Kezdjük az alapokkal:
1. Hogyan működik az űrlap (technikai bevezető)
Az űrlap HTML, CSS és JavaScript programkódokból áll, fő komponense egy ún. "<form>" html elem. Ebben egy gomb van, amire ha rákattint a kitöltő, akkor a böngészője az adatokat a ListaMester szerverére küldi egy http POST kéréssel. Miután a szerverünk az adatfeldolgozással végzett, átirányítjuk a böngészőt a köszönőoldalra.
Igen, ez ilyen egyszerű, még ha első olvasatra furcsán is néz ki. A lényeg, hogy az űrlap, bármilyen környezetben is legyen, a ListaMester szerverére küldi az adatait. Ám az a HTML kód, ami ezt megteszi, bárhol (bármilyen szerveren, bármilyen weboldalon) lehet.
2. Mi az, amit a ListaMester garantálni tud?
- Mi biztosítjuk azt, hogy az űrlapról küldött adatok, amik a ListaMester szerverére jönnek (a POST végpontra), mindig rendben feldolgozásra kerülnek. Ha a honlapodba illesztett űrlap kód helyesen van beillesztve, akkor jó adatok jönnek a POST végpontra, és az űrlap éjjel-nappal működni fog. Azt, hogy az űrlap milyen módon van beillesztve és mit csinál előtte, vagy hogyan néz ki, számunkra teljesen mindegy. A lényeg, hogy a beküldött adatok a megfelelő formátumban legyenek elküldve.
- Biztosítunk egy ún. referencia űrlap oldalt. Ez egy olyan (teljes) weboldal, ami tartalmazza az űrlapodat, amit az űrlapvarázslóval készítettél (és publikáltad). Ez a ListaMester szerverén tárolódik, mindig jól működik, és bármikor elérhető. A webcíme tipikusan így néz ki: https://listamester.hu/forms/fe/7/0/XXX.html, ahol a számok az űrlapodra mutató egyedi azonosítók. Ezt az URL-t belinkelheted a honlapodba, és biztos lehetsz benne, hogy itt mindig fel tudnak iratkozni a látogatók (akár egy tartalék megoldásként is használhatod vészhelyzet esetére, a beillesztett űrlapod alá téve a linket).
- Ha a referencia űrlap URL-jét iframe-ben illeszted a honlapodba, akkor garantáltan működni fog. Ekkor a honlapod egy dobozban a ListaMester szerverén levő kódot jelenít meg, aminek a kódjai garantáltan hibátlanok, és jól küldik be az adatokat. Ez e legmegbízhatóbb űrlap beillesztési módszer.
- Ha Wordpress-t használsz a ListaMester pluginnal, akkor biztosítjuk, hogy a plugin számára elérhetőek legyenek azok a kódok, amik a működéséhez szükségesek. Ezek olyan kódok, amik egy normál környezetben jól működnek (a Wordpress oldalak 98%-án).
Azt viszont sajnos nem tudjuk garantálni, hogy a pluginnal beillesztett űrlapod mindig tökéletesen fog működni, mert nekünk a honlapod kódjaira nincs ráhatásunk. Például bármilyen más pluginnal összeakadhat a LM plugin, (ritkán, de láttunk rá példát) vagy upgrade-nél történik valami, akár a szolgáltatód is blokkolhat bizonyos forgalmakat, stb. A honlapodat nem mi üzemeltetjük. A plugin egy segédeszköz, ami a Wordpress felhasználók 98%-ának megkönnyíti az életét, de nem csodaszer, ami mindig, minden környezetben működik.
3. Mi az, amire Neked kell figyelned?
- Legalább madártávlatból értened kell, hogyan működik az űrlap (milyen kód milyen szerveren van, és mi történik kattintáskor). A html kódok sima bemásolása nem biztos, hogy elég. Miért?
Az űrlap html kódjának bemásolása nem tartalmazza a formázást, ami a CSS-ben található. Továbbá komplexebb űrlapoknál (pl. eCommerce) bizonyos programkódok (JavaScript) is kellenek a megfelelő működéshez. Ezeknek egy része magában a html kódban van, de van, amit a html fejlécébe kell tenni, mint ahogy a CSS kódokat is. Ha nem tiszta számodra, hogy mi az a "html fejléc", és hogy a saját honlapodon hogyan tudod azt szerkeszteni, kérj segítséget webes szakembertől! Vagy ha Wordpressed van, használd a ListaMester plugint, az jól működik, (egy-két ritka esettől eltekintve) és megfelelően végzi el ezeket a
műveleteket.
- Ha probléma van a beillesztéssel (általában külalakot érintő), használj valamilyen iframe-es beillesztési módot. Így az űrlap kódja izolálódik a honlapod kódjától, és a formázás mindig pontosan olyan lesz, mint amit a referencia űrlapon látsz.
- Az űrlapok más oldalakba történő beillesztési munkálatai a ListaMester szolgáltatási körén kívül esnek. Ennek ellenére számíthatsz a segítségünkre, de nem mindenben leszünk kompetensek, illetve nekünk nincsenek jogosultságaink a honlapod szerkesztéséhez (amire ilyenkor általában szükség van).
- Ha nem sikerül a beillesztés, kérj segítséget! Egy tapasztalt webes fejlesztő mindig meg tudja mondani, mi a baj, és ha ismeri a tartalomkezelő rendszeredet, meg is tudja oldani a problémát.
- Sajnos nem biztos, hogy elég egy gyors képzésen átesett szakember egy-egy combosabb probléma megoldásához (és a combos problémák sokszor csak működési és kinézetbeli apróságok). A tapasztalt szakemberek számára viszont az ilyesmi nem okoz problémát.
- Tudomásul kell venned, hogy a honlapodba illesztett kód bármikor megváltozhat, ha valami történik a szolgáltatódnál vagy a keretrendszeredben, ha nem iframe-ben van. (pl. upgrade-ek).
- Mindig tesztelj, ha valami változik! Új űrlap beillesztése, keretrendszered upgradelése, üzemzavar, átalakítások a szolgáltatódnál, stb., mind-mind lehetséges hibaforrás.
4. Űrlapok beillesztési módjai
Ha kezdőként magad szerkeszted a weboldalad, akkor számodra biztonságos
megoldás:
- Sima link
- A ListaMester által készített ún. „okos iframe” beillesztése
- WP plugin használata
Ha webfejlesztő vagy, nyilván bármelyik lehetőséggel fogsz tudni dolgozni.
Nézzük akkor ezeket a lehetőségeket!
- Sima link. A legegyszerűbb, mindig működő (de nem feltétlenül elegáns) módszer, hogy csak egy linket teszel a honlapodba, ami a ListaMester referencia űrlapjára mutat. Ez a link lehet egy „FELIRATKOZOM” gomb alá belinkelve, és ha a látogató kattint, felugrik neki az űrlap. Ezt használhatod kiegészítő megoldásként is, betéve a linket az űrlap alá apró betűkkel: „Ha a böngésződben nem működik a feliratkozás, próbáld itt.”
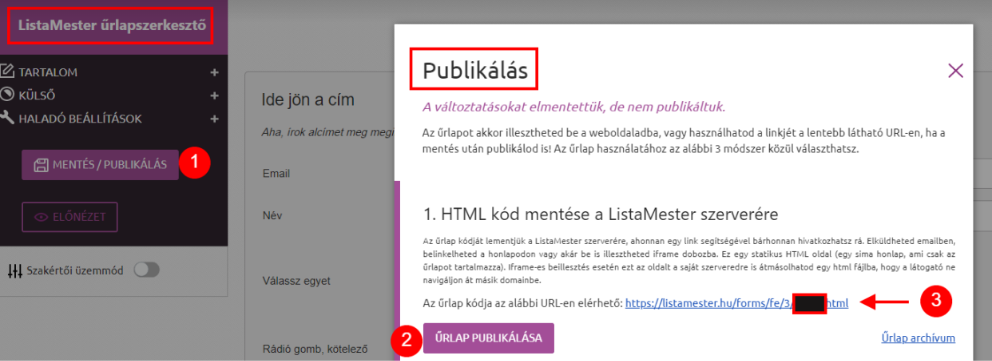
Az űrlapvarázslóban az űrlap mentése után feljövő Publikálás oldalon az ŰRLAP PUBLIKÁLÁSA gombra kattintással élesítjük az űrlapot, majd a gomb felett találjuk az űrlap linkjét, ami azonnal használható. (kimásoljuk és mehet weboldalba, FB posztba, hírlevélbe tehetjük ...)

- Nyers html kód beillesztés. A ListaMester korábbi verziójának űrlapjai formázást is tartalmazó html kódot adtak. Ezeket viszonylag széles körben be lehetett illeszteni más rendszerekbe, de rugalmatlanok. Az újabb, űrlapvarázslóval létrehozott html kódot is be lehet így illeszteni, de a formázás nem fog teljesen jól átmenni. Sok esetben ez is egy használható módszer, de megvannak a korlátai.
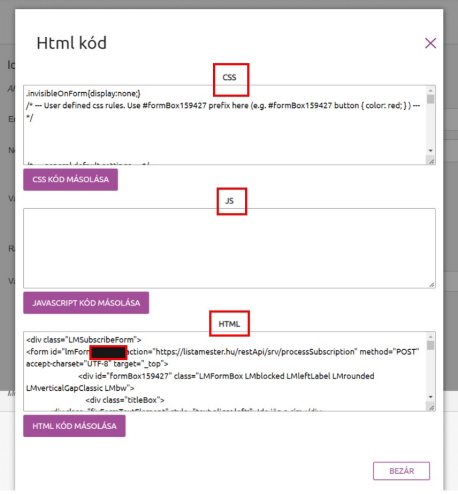
Szakértői kezekben viszont ez tökéletes és maximálisan rugalmas megoldás tud lenni. A szakértők a referencia űrlap kódjaiból kiindulva tudnak tetszőleges módon kódokat átmásolni, testre szabni és kiegészíteni a honlapodban. (ugyanott a Publikálás oldalon található a 2. pontban)

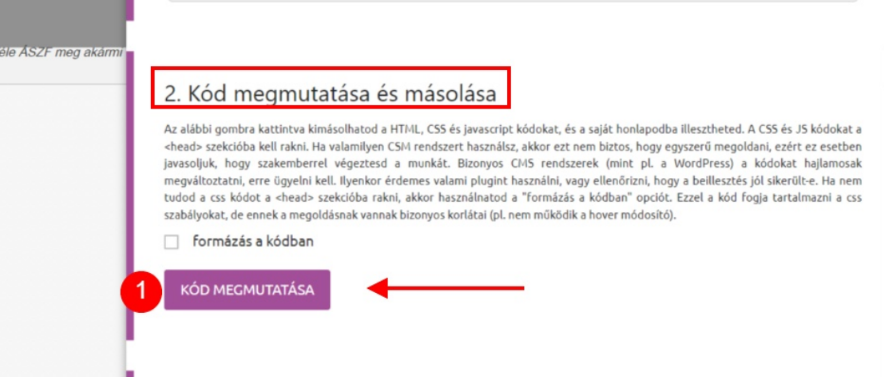
A KÓD MEGMUTATÁSA gombra kattintva a következőt kapjuk: (html, CSS, javascript)

- Nyers iframe-es beillesztés. Ez mindig megbízhatóan működik, és nagyon egyszerű elvégezni.
Beillesztendő kód mindössze egysoros, így néz ki:
<iframe src="https://listamester.hu/forms/fe/7/0/XXX.html" style="width: 600px; height: 500px; border: none;"> </iframe>
Az iframe src attribútuma mutathat a ListaMester referencia oldalára, vagy lemásolhatod onnan azt a html fájlt, és ráteheted a saját szerveredre (ilyenkor még módosítani is tudod). Ajánlott a lemásolás, ha nagy forgalmú a weboldalad, vagy ha külföldi a célközönség és a szervereid földrajzilag messze vannak Magyarországtól. Fontos, hogy az iframe-nek méreteket (szélesség és magasság) kell megadni, egyébként görgetősávjai lesznek. Mivel ez egy fix szélességű megoldás, érdemes gondolni a reszponzivitásra, és kicsire venni a szélességet ha lehet (a reszponzivitás CSS @media szabályokkal finomítható). A magasságra érdemes valamennyi ráhagyást tenni, hogy más platformokon is elférjen (más-más környezetekben kicsit különbözhetnek a méretek). Sajnos a böngészők nem tudják automatikusan belőni az űrlap magasságát. Erre csak hekkelős, javascriptes megoldások vannak, mint pl. ez:
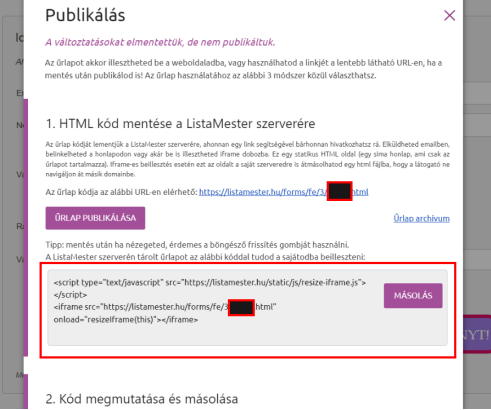
- A ListaMester által készített ún. „okos iframe” beillesztése. Az eggyel korábban említett nyers iframe beillesztésénél említett módszer finomítása. Ez a „resize”-nak köszönhetően automatikusan beállítja a magasságot. Az űrlap publikálása után a Publikálás oldalon az űrlap linkje alatt megjelenítünk egy ún. okos iframe kódját az űrlapnak. Csak ki kell másolni és betenni a weboldalba. Ha bármi probléma adódna mégis a mérettel (nagyon ritkán, de előfordulhat), akkor marad a nyers iframe, ahol magunk állítjuk be a szélességet, magasságot.

- Implicit kód beillesztés javascripttel. Körültekintéssel használd, ha érted, mit csinál ez.
A beillesztendő kód egysoros, kb. így néz ki:<script type="text/javascript"src= "https://listamester.hu/forms/fe/7/0/XXX.js"></script>
A ListaMester referencia űrlapjához tartozik egy javascriptes verzió is. Ezt úgy éred el, hogy az URL-ben a html kiterjesztést js-re változtatod, így a szerverünk egy javascript kódot ad ki, amire már egyből hivatkozhatsz a javacript html elem src attribútumában (vagy lemásolhatod a saját szerveredre is, hogy ne legyen hivatkozás másik domainbe, vagy ha nagy forgalmú honlapot üzemeltetsz). Ez a
kód azt csinálja, hogy a beillesztés helyébe "beírja" az űrlap html kódját, a szükséges css és js kódokat pedig beleteszi a html fejléc szekciójába. A módszer általában jól működik, de mivel az így bekerülő kód nem izolált iframe-ben, ezért a befoglaló oldal CSS szabályai megalapozhatják, esetleg felülbírálhatják az űrlap elemeit, kissé más kinézetet adva annak.
- Plugin. Ha Wordpress-t használsz, akkor jó esetben könnyű dolgod van, mert a Wordpresshez készítettünk egy plugint, ami elvégzi a beillesztést.
Alapértelmezetten ezt használd! Bővebb információkat a telepítés után találsz róla, és az útmutatóban.
Vigyázat! A plugin olyan kód, ami a Te honlapodban működik, aminek nem mi üzemeltetjük a környezetét. Általában ez nem gond, a felhasználóink 98%-a gond nélkül tudja használni. Viszont bizonyos környezetekben problémák lehetnek vele. Ilyen esetekben sajnos nem mindig tudunk segíteni, de az űrlapodat akkor is be fogod tudni illeszteni a fenti módszerek valamelyikével, vagy úgy, hogy szakember segítségét kéred. Tőlünk is bátran kérhetsz segítséget. Az űrlapvarázslóban az űrlap mentése után feljövő Publikálás oldalon a 3. pontban találjuk a WP plugin letöltési linkjét. Egy zip fájlt fog eredményezni a letöltés, amelyet ugyanúgy telepítünk a WP-nbe, mint bármely más plugint. Kis LM menüpontot hoz létre a WP menüsorában, a további lépések a telepítés után az egyes menüpontokban olvashatóak.

5. Gyakori hibalehetőségek
- Az űrlap html kódjának bemásolása után az űrlap nem néz ki jól.
OK: a html kódok nem tartalmaznak formázást.
Megoldás: A referencia űrlapban levő css blokkot át kell másolni a befoglaló oldal fejlécébe is. Vagy használj iframe-es megoldást.
- Az űrlap html kódjának bemásolása után az űrlapban bizonyos funkciók nem működnek.
OK: általában a javascript kódok hiánya vagy azok hibás beillesztése.
Megoldás: A referencia űrlapban levő javascripteket át kell másolni a befoglaló oldal fejlécébe is. Vagy használj iframe-es megoldást.
- Az űrlap valami módon nem működik.
OK: általában a kódok másolása nem sikerült. A legtöbb CMS rendszer (WP, Joomla, stb) nem tartja meg a bemásolt html kódokat egy az egyben, ahogy bemásoltad, hanem hozzányúl, és kissé átalakítja azokat. Rossz esetben ez kiiktatja a javascript kódokat, vagy akár html elemeket is megváltoztathat.
Megoldás: ha Wordpresses vagy, használj plugint. Egyébként használj iframes (esetleg javascriptes) beillesztési módszert. Végső soron linkelj a referencia űrlapra. Kérd webfejlesztő szaki segítségét!
- Változtattam az űrlapomon az űrlapvarázslóban, de nincs hatása.
OK: vagy nem mentetted és publikáltad a változtatásokat, vagy valami gyorsítótár még a régi verziót mutatja. Gyorsítótár van a Wordpress pluginban (ahol van egy gomb, amivel takaríthatod, de 4 óránként magától is frissít), illetve van a böngésződben is (érdemes shift + újratöltéssel újraolvasni az oldal tartalmát, esetleg törölni a gyorsítótárat).
- Wordpress plugint használok, de a shortcode nem hozza be az űrlapot.
OK: általában különböző, ismeretlen hibák. Lehet, hogy a plugin nem jól működik a környezetedben (pl. összeakad egy másik pluginnel). Lehet, hogy a Wordpressedben vagy a php futtatói környezetben vannak olyan beállítások, amik blokkolják a működését. Vagy a szolgáltatód korlátoz valamilyen funkciókat. Esetleg támadás érte a gépedet a böngészőn át, megfertőzte azt, és az űrlapvarázslón át hibás kódokat generál (igen, erre is láttunk már példát).
Megoldás: nem egyértelmű, általában beható vizsgálat szükséges, szakértők által. De szerencsére az iframe-es beillesztést ilyenkor is tudod használni.